Black or white bars with your iPhone X? Landscape mode is a pain, but devs are getting crafty

There is no doubt that the new iPhone X screen aspect ratio, and the notch that houses the Face ID set, present challenges for app developers, so Apple has updated its iOS 11 development guidelines to reflect the X's screen canvas realities.
Needless to say, devs are hard at work coding examples in the iOS emulator, and have come up with really ingenious ways to shun or incorporate the status bar in their apps.
Actually, in the guidelines Apple advises against blending it in, leaving them only one option to choose from:
Don't mask or call special attention to key display features. Don't attempt to hide the device's rounded corners, sensor housing, or indicator for accessing the Home screen by placing black bars at the top and bottom of the screen. Don't use visual adornments like brackets, bezels, shapes, or instructional text to call special attention to these areas either.
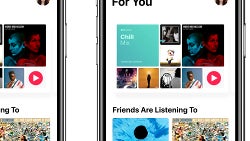
Surprise, surprise, devs beg to disagree, as you can see below. One thing is becoming increasingly clear, though - landscape mode on the iPhone X will present a bigger challenge, as even Safari appears with white bars on the sides, depending on the website background, and as a result the vertical space of the iPhone X in that position is said to be in the realm of iPhone 8.
Check out all the ways that developers are battling with the new iPhone X interface in order to circumvent or incorporate the "bezel-less" design:










Things that are NOT allowed: